youSmiley - Smiley Tutorial
Tutorial - Smileys mit Photoshop erstellen (nicht animiert)
Autor: Kim Albrecht
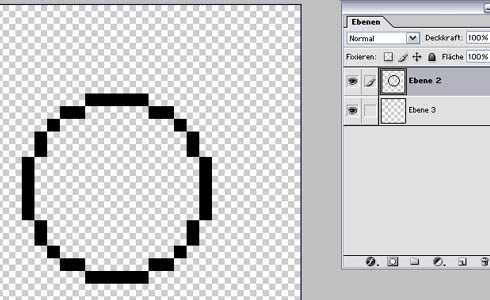
Als erstes öffnen wir ein neues Dokument mit der Größe 30 x 30 Pixel. In dieses Dokument fügen wir eine neue Ebene ein, auf dieser soll der Körper des Smileys liegen.
Um den Körper zu erstellen markieren wir die neue Ebene und wählen das Buntstift Werkzeug und die Farbe Schwarz. Dann malen wir einen Kreis. In meinem Fall ist dieser 15 x 15 Pixel groß.

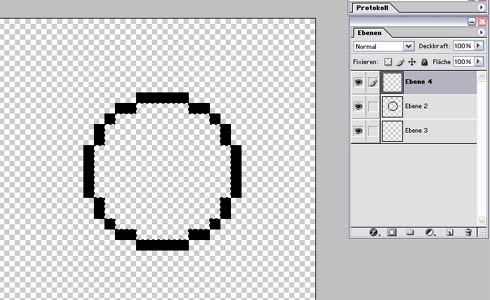
Als nächstes wählen wir den Zauberstab und klicken einmal in den Kreis. Nun ist das Innere des Kreises markiert. Danach erstellen wir eine neue Ebene. Auf dieser wird die Farbe des Smileys entstehen.
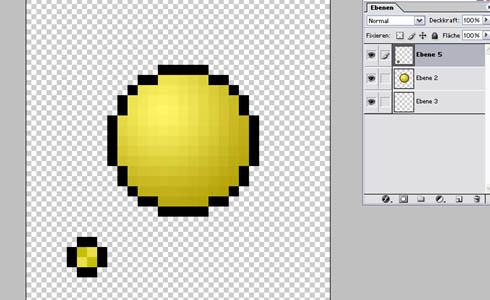
Um den Körper des Smileys mit Farbe zu füllen, wählen wir nun die Vorder- und Hintergrundfarbe aus. Mein Smiley soll gelb werden. Ich wähle also als Vordergrundfarbe ein sehr helles gelb und als Hintergrundfarbe ein sehr dunkles gelb aus.
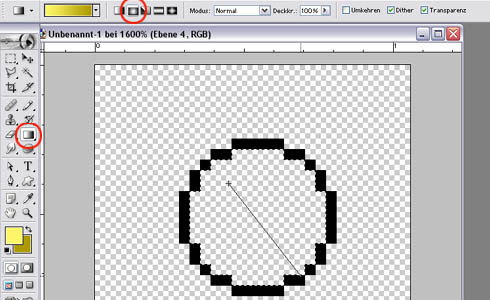
Nun Wählen wir das Verlaufswerkzeug und wählen den Radialverlauf.

Wir ziehen einen Verlauf von oben links nach unten rechts. Hierbei darauf achten, dass der Verlauf nicht ganz am Rand startet, aber bis zum Rand gezogen wird. Hierdurch wird ein besserer plastischer Effekt erzeugt.

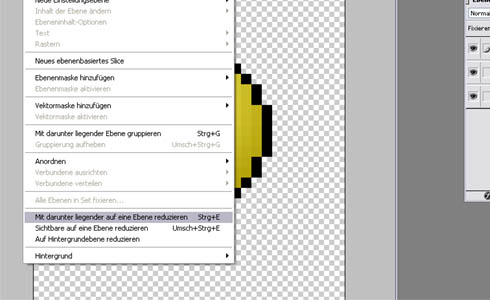
Nun verbinden wir die beiden Ebenen. Dafür klicken wir auf „Ebene – Mit darunter liegender auf eine Ebene reduzieren“.

Als nächstes braucht der Smiley Hände. Diese erstellen wir wieder auf einer neuen Ebene. Als Vordergrundfarbe benötigen wir nun wieder schwarz. Die Hände haben eine Größe von 6 x 6 Pixel.
Nach dem malen der ersten Hand füllen wir diese mit 2 verschiedenen Gelbtönen. Einer etwas heller und einer etwas dunkler.

Nun kopieren wir die Ebene mit der Hand und benennen sie in „Linke Hand“ und Rechte Hand“. Nun können wir die beiden Hände an die gewünschten Positionen schieben.
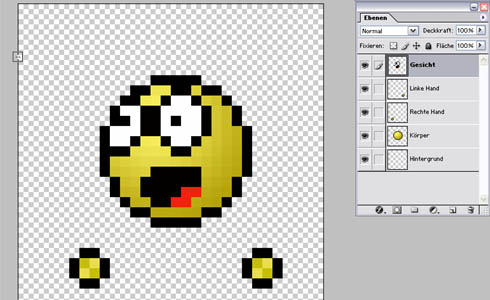
Nun kommt der wichtigste Teil. Der Smiley braucht ein Gesicht, welches seine aktuelle Gefühlslage ausdrückt. Ich habe mich für einen Smiley entschieden, der sich freut und jubelt.
Um das Gesicht zu erstellen fügen wir zunächst wieder eine neue Ebene ein. Mit dem Schwarzen Buntstift fangen wir nun an das Gesicht zu malen. Der Smiley hat nur Augen und einen Mund. Eine Nase benötigt er nicht.
Am besten ihr probiert ein bisschen rum, wie ihr das beste Gesicht hinbekommt.

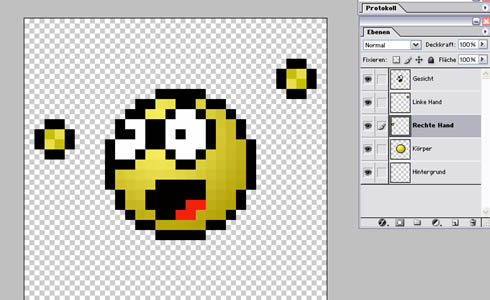
Als letztes kann man noch die Hände entsprechend der Gefühlslage bewegen. Da meine Smiley jubelt, habe ich die Hände nach oben geschoben.

Nun müssen wir den Smiley nur noch speichern und fertig ist unser selbst erstellter Smiley.
Hier seht ihr mein Ergebnis:
![]()
Ich hoffe dieses Tutorial hat euch gefallen und geholfen. Wenn ihr fragen oder Anregungen zu unseren Smiley Tutorials habt, schreibt uns einfach eine Mail
1 Kommentar
_________________________________________________________________________________
Kommentar vom 06.02.2009 von Test-Name
Test-Text
_________________________________________________________________________________
| Kommentar verfassen |
Smileys
» Alle Smileys
» Animierte Smileys
» Gelbe Smileys
» Grüne Smileys
» Rosa Smileys
» Braune Smileys
» Blaue Smileys
» Graue Smileys
» Eckige Smileys
» Sonstige Smileys
Smiley Stuff
» Smiley Generator
» Smiley Download
» Smiley Tutorials
» Japanische Emojis
» ASCII Smileys
» youSmiley Banner
» Smiley Lexikon
» Geschichte der Smileys
» World Smile Foundation
» World Smile Day
» Erfinder der Emoticons
» Smileys in den 80ern
» Animoticons Grundlagen
» Emoticons Grundlagen
» Japanische Emojis
Messenger
» Secret Skype Smileys
» Secret MSN Smileys
» Secret Yahoo Smileys
Stöbern
» Webmaster
» Smiley Widget
» Smiley Download
» Hilfe - f.a.q.
» Über uns
» Blog 1, 2, 3
» Yellowtown
» Simon & Friends