youSmiley - Smiley Tutorials
Tutorial zum animieren eines Smileys
Autor: Kim Albrecht
Zum einstieg fangen wir erstmal mit einer einfachen Animation an:
Wir wollen einen Smiley dazu bringen die Hand zu Bewegen.
Ich erstelle diese Animation in Photoshop 7.0, das Tutorial ist aber auch auf andere, höhere Photoshop Versionen übertragbar.
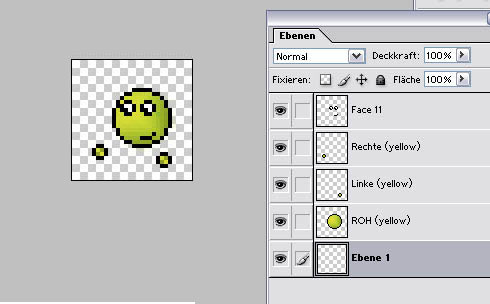
Als erstes öffnen wir den Smiley den wir animieren wollen. Wichtig ist hierbei, dass alle Elemente die bewegt werden sollen auf verschiedenen Ebenen liegen.

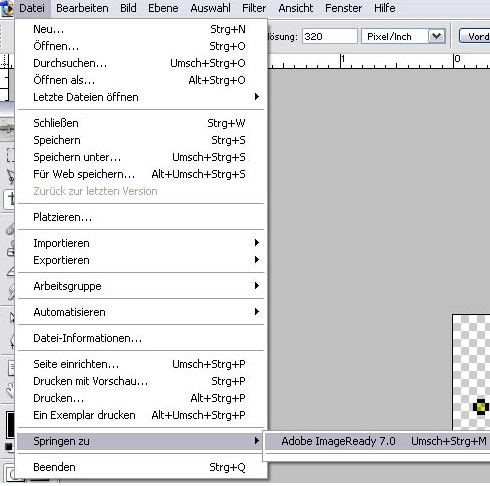
Zum Animieren benötigen wir das Programm Adobe Image Ready, welches bei jeder Photoshop Installation mitinstalliert wird. Bei Versionen bis einschließlich CS2 erreicht man dieses Programm indem man auf „Datei -> Springen zu -> Image Ready“ klickt. Bei CS3 und höher muss man nur auf „fenster“ und dann auf „Animation“ klicken und schon wird unten die Animationsleiste eingeblendet. Das weitere Verfahren ist dann bei allen Versionen nahezu identisch.

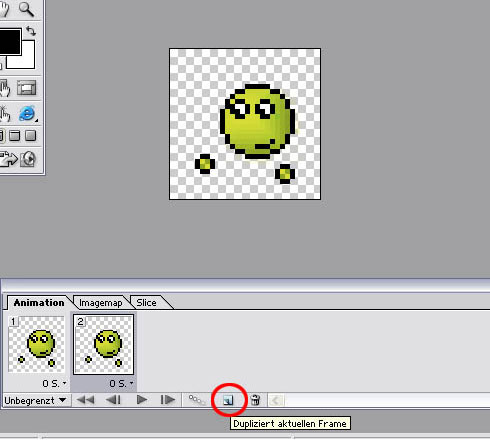
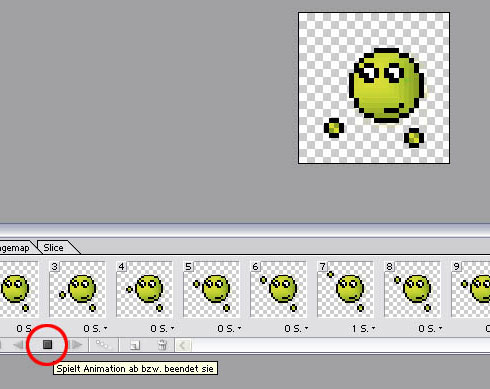
Bei einer Smiley Animation muss jedes Einzelbild (Frame) separat erstellt werden. Den ersten Frame sieht man beim öffnen des Programms schon in der Animationsleiste. Nun klicken wir auf den Butten „Frame duplizieren“ Mit diesem Button wird der aktuelle Frame verdoppelt.

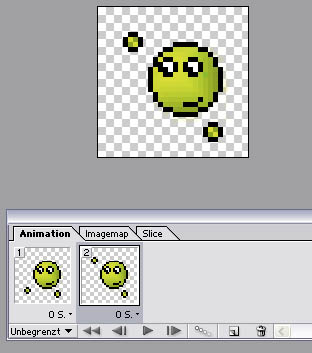
Um eine geradlinige Bewegung zu erstellen, hat man die Möglichkeit eine beliebige Anzahl an Frames zwischen zwei bestehenden einzufügen. Um also die Hand des Smileys gerade nach oben wandern zu lassen, müssen wir sie nur im zweiten Frame so weit nach oben bewegen, wie wir sie haben wollen. Dafür markieren wir den Frame in dem wir die Hand bewegen wollen und die Ebene auf der die Hand liegt. Dann können wir die Hand dort hin schieben, wo sie am Ende der Bewegung sein soll.

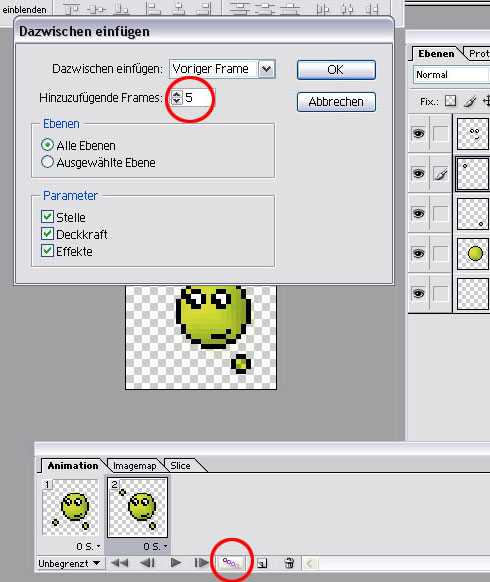
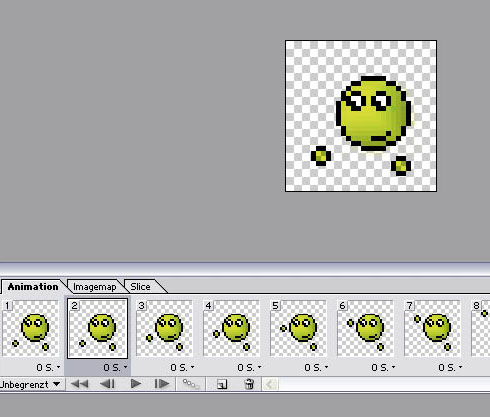
Nun haben wir 2 Frames mit verschiedenen Handpositionen. Um dies jetzt zu einer fließenden Bewegung zu machen, fügen wir dazwischen neue Frames ein. Dies geht einfach durch einen Klick auf den Button „dazwischen einfügen“. Hier kann man nun einstellen, wie viele Einzelbilder zwischen den beiden Frames eingefügt werden sollen. In meinem Beispiel sind es fünf Frames (Je mehr Frames desto langsamer die Bewegung).

Insgesamt haben wir nun sieben Frames, in welchen sich unsere Smileys befinden. Jetzt wollen wir die Hand wieder nach unten wandern lassen. Hierzu können wir genauso verfahren wie bei der ersten Bewegung, wir müssen allerdings die Hand nicht wieder nach unten schieben, sondern können den ersten Frame duplizieren und ihn an das Ende der Animationsleiste schieben. Hierzu einfach den ersten Frame markieren und auf Frame duplizieren klicken. Dann den Frame durch ziehen an die letzte Position schieben.

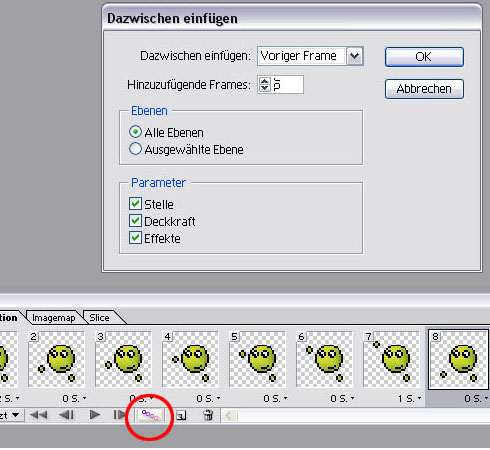
Nun können wir wieder einfach die Frames zwischen dem letzten und dem vorletzten einfügen lassen. Hierzu markieren wir den letzten Frame und klicken wieder auf „dazwischen einfügen“. Um der Bewegung die gleiche Geschwindigkeit zu geben wie der ersten, fügen wir die gleichen Anzahl an Frames ein. Also noch mal fünf Frames in welchen sich unsere Smileys befinden.

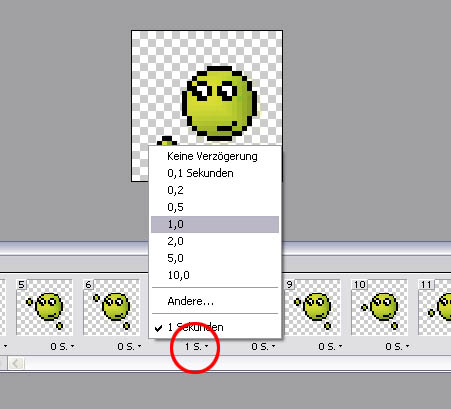
Jetzt können wir noch die Verzögerung der einzelnen Frames einstellen, also die Zeit wie lange der Frame angezeigt wird. Hierzu klicken wir auf die angezeigte Verzögerungszeit. Damit der Smiley nicht ununterbrochen mit der Hand wedelt, habe ich bei dem ersten Frame eine Verzögerung von zwei Sekunden und bei dem an dem die Hand am höchsten ist noch mal eine Sekunde.

Durch einen Klick auf den „abspielen“ Button kann man sich nun die Smiley Animation nun angucken.

Nun muss sie nur noch gespeichert werden. Als erstes sollte man die Änderungen in der Photoshop Datei speichern. Hierzu einfach wie gewohnt auf „Speichern unter“ oder direkt auf „speichern“ klicken, falls die Datei schon auf einem Datenträger gespeichert ist.
Um die Animation zu speichern klicken wir auf „Datei -> Optimierte Verision speichern unter“ (ab CS3: „Datei -> für Web speichern“)
Nun können wir die Datei am gewünschten Ort ablegen. Das Dateiformat ist bereits Voreingestellt und muss für die Animation .gif sein.
Ich hoffe dieses Smiley Tutorial hat euch weitergeholfen. Es werden demnächst weitere mit steigenden Schwierigkeitsgraden folgen. Falls noch Fragen offen sind oder Ihr Anregungen zu dem Smiley Tutorial oder zu anderem habt wendet euch einfach mit einer Mail.
Viel Spaß beim Animieren der Smileys
2 Kommentare
_________________________________________________________________________________
Kommentar vom 29.04.2009 von Oliver
Hallo Nebo, wenn du mir sagst, was genau bei dir nicht klappt, helfe ich dir gerne. Es ist nämlich garnicht schwer. Nur Gedult musst du mitbringen. Viele Grüße
_________________________________________________________________________________
Kommentar vom 28.04.2009 von Nebo
Irgendwie klappt das bei mir nicht mit dem erstellen der Smileys :(
_________________________________________________________________________________
| Kommentar verfassen |
Smileys
» Alle Smileys
» Animierte Smileys
» Gelbe Smileys
» Grüne Smileys
» Rosa Smileys
» Braune Smileys
» Blaue Smileys
» Graue Smileys
» Eckige Smileys
» Sonstige Smileys
Smiley Stuff
» Smiley Generator
» Smiley Download
» Smiley Tutorials
» Japanische Emojis
» ASCII Smileys
» youSmiley Banner
» Smiley Lexikon
» Geschichte der Smileys
» World Smile Foundation
» World Smile Day
» Erfinder der Emoticons
» Smileys in den 80ern
» Animoticons Grundlagen
» Emoticons Grundlagen
» Japanische Emojis
Messenger
» Secret Skype Smileys
» Secret MSN Smileys
» Secret Yahoo Smileys
Stöbern
» Webmaster
» Smiley Widget
» Smiley Download
» Hilfe - f.a.q.
» Über uns
» Blog 1, 2, 3
» Yellowtown
» Simon & Friends